Using NodeJS Apps
cPanel can run NodeJs applications. NodeJs was created to create real-time sites with push capability, and the creators got their inspiration from applications like Gmail. We finally have web applications with two-way connections, where the server and the client can initiate communication, allowing them to exchange data freely.
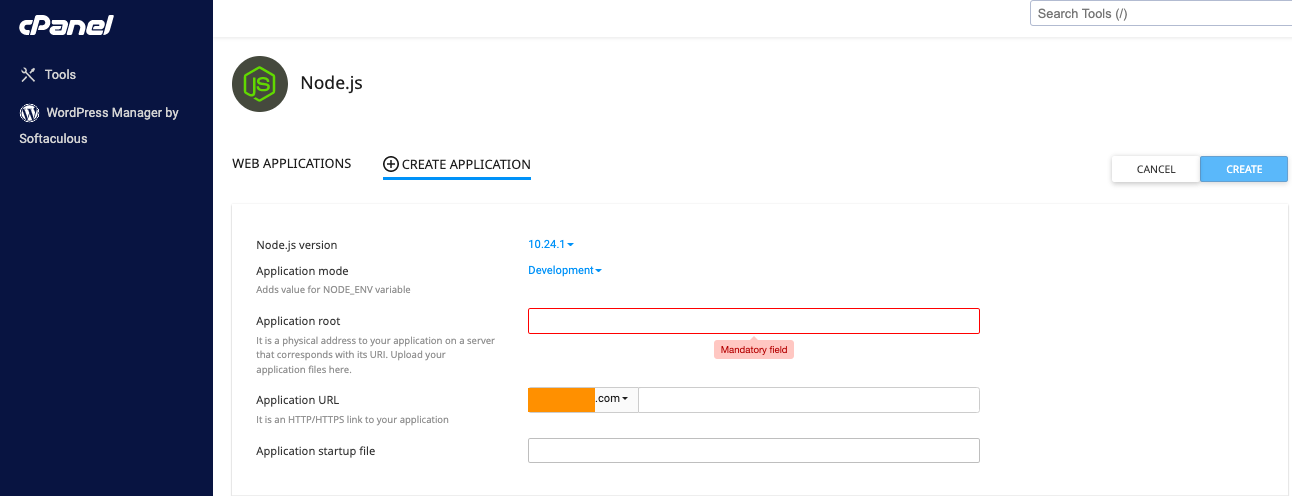
To load your first configuration screen, log into cPanel and click Setup Node.Js App.


To set up a NodeJS application, you must fill out three fields. The folder from which all of the NodeJS files will be loaded is the Application root. Any module imports will fail if this field isn’t correct. The URL from which you would like the website to be loaded is the Application URL.
The main entry point of your NodeJs application is the Application startup file. Typically, this is the file with a listening HTTP server on a specific port and has all the data connectivity string, module imports, and so on. The application will be proxied accordingly if you’ve done everything right and will be available on ports 443 and 80.
Your error log location should be in the passenger log file field. However, you can set it to whatever you want since this field is less important.
ExpressJS is a widely used web API framework for RESTful services. You need to install the ExpressJS package through NPM to get a working ExpressJS application. The command below can do this:
You can navigate your application URL, and it will send the ‘Hello World!’ response if you’ve set up everything correctly.
The front-end frameworks we mentioned above are extensively used. The application should be developed in a local environment and then built through npm scripts provided by each framework to use hosting services for the frameworks we mentioned above. The build script of a framework is typically run through the following command:
The running scripts are different, even though the command does the same for all applications. For instance:
Vue-CLI-service build --no-clean (VueJS) react-scripts build (ReactJS)
The application's files will be static HTML files with the pre-completed JS in the Common JS format. Once they’ve been built accordingly, they will run without any problems. Since AngularJS, ReactJS, and VueJS are only static websites and don’t have a back-end server running, you can transfer the files over to the website's document root. We recommend transferring the files through SSH, FTP, or a CI setup that automatically moves the code on git pushes.
When it comes to NuxtJS and NextJS, this two SSR (Server Side Rendered) servers have both a reactive web application and a listening server running. Even though running them is possible, they are very complicated to set up, and our support does not provide support for them.



























